Just notice only Iphone presets are available right now
Android Phones Artboard Presets
We've so far taken the easy way out in terms of device presets by just including the Apple mobile devices.
There are some questions that we need to answer before we expand the list:
What devices should we add? Android device screen sizes are all over the map, so even if we added a few, it still wouldn't be an exhaustive list.
Do people want one canonical list, or would it be better to be able to customize this to your own needs? (e.g. Our team is developing for one specific device, so that needs to be a preset.)
Should you be able to add your own custom presets? Can you share these presets with your team?
If you can customize the list and add your own, what does the UI for that look like? (Probably needs some sort of search functionality, how do we stay on top of new devices/sizes?, etc.)
Let me know what you think, Dario. What would be the best scenario for your workflow?
Great Questions Ryan!
I think mainly, in my head, I was only describing pure Android devices. Meaning Google Nexus brand and probably the new Pixel now. I realize Motorola and Samsung and other brands have their own specs, but those are usually not necessary for my workflow.
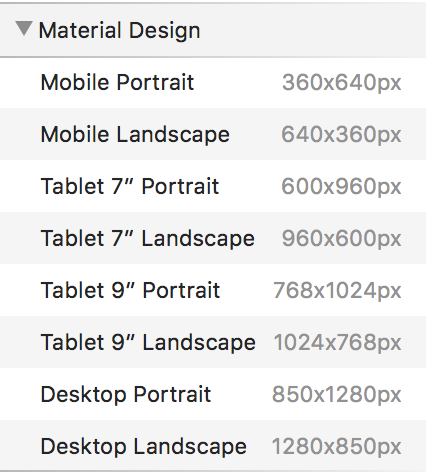
Sketch handle this with the Material design presets fairly simply: 
For the devices that are not available, sketch solves that via the ability to load up plug-ins with presets. I have installed in the past a Social Media banner presets once... and a standard web preset break points.
That said, I do love the idea of customizable artboards, and the ability to share those, or at least export them so that other team members can use them.
[Or along those lines, I like the idea of Libraries, sort of like how Adobe building and sharing libraries across my team members, so that we can all access components with the latest edits. in one place].
Hope that helps clarify! thank you Ryan!!
Giving users the power to have their own workflow is the best option for me.
Increase the Art-board Area
While it's essential for people to be able to add their own, it's also valuable to come with some good presets/defaults out of the box. Agreed with @dario: follow Sketch's lead and / or use what's in the Material Design Devices list.
Giving users the power to have their own workflow is the best option
This. I think it would be impossible to anticipate every applicable need, and with new devices coming out all the time, an agnostic approach is the most sturdy. I'd personally prefer custom sizes over anything more than a minimal set of starting presets 100% of the time, especially if I could define them on a global and per project basis.
I agree that giving users the power to set their own presets is probably the best option.
That said, when it comes to software development for Android phones, one usually uses the global market share as a metric. This means that it's not nexus/google branded devices you're targeting but rather Samsung ones. http://www.idc.com/prodserv/smartphone-market-share.jsp
I like @chris.calo list from the official Material Design device guidelines, since includes both, Android, and Samsung Devices. Feels pretty solid. But also I get around with the simplify version that sketch uses.
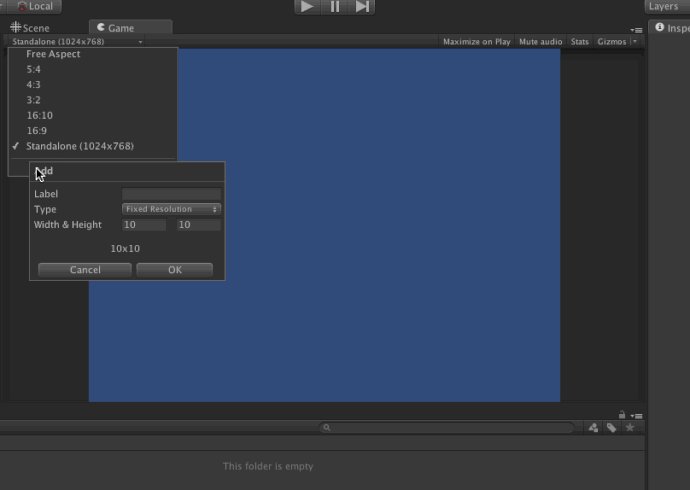
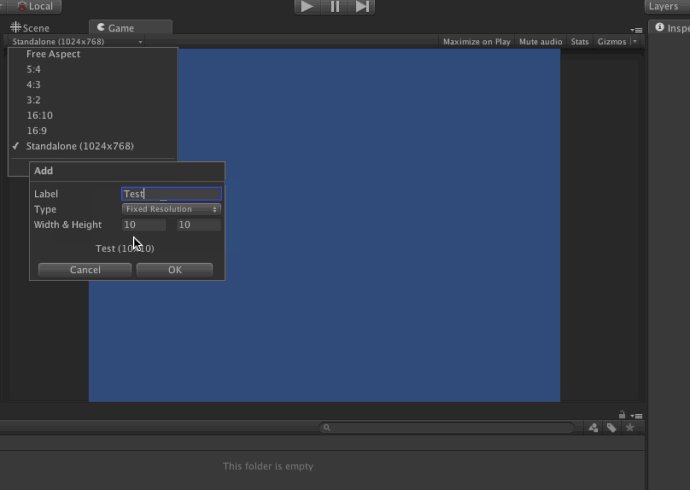
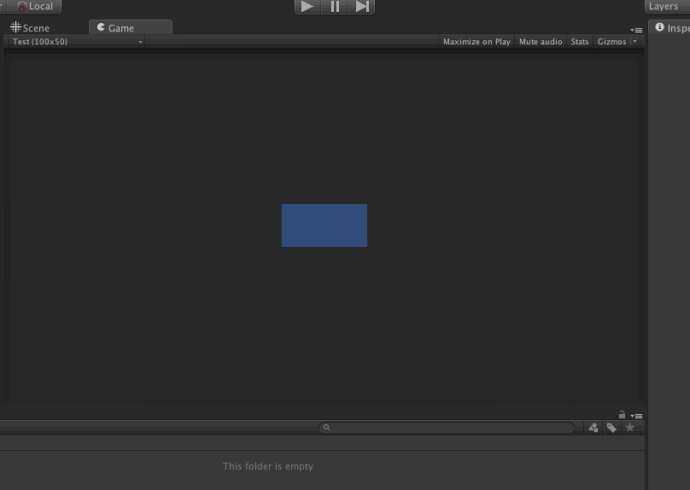
I definitely agree that configurable is the way to go. The Unity Editor has a nice little UI for doing this:
Thanks for posting this, Eliot! Good reference material—Unity's often a step-ahead of most UI/UX visual tooling.