@Ryan, I’m not sure I can think of a popular use for this behavior, unless the text is ultimately scrollable left-right in the final product. Clipped text isn’t usually a desired outcome, is it?
To me, this would be the most simple way to set hugging of a parent box and single child text:
- Parent box set to hug_min^max.
-
Empty width on child text would trigger calculating and using the text length for that value. In such a case, space before and after the child element would only stretch in relation to each other (1s on each side would evenly distribute padding around the text box and not affect the “width” in any way) Note that setting a child’s width explicitly would override the auto-calculation of text width and the parent would hug an explicit width, as it already does currently.
-
Empty height on child text would trigger calculating and using the text height (wrapping within the parent’s max, minus any vertical “before” or “after” values for padding) for that value. Again, explicit values would also be hugged.
The issue ( ) comes when you have multiple text and box children within the parent. If ANY children have stretch-unit values, the stretch has no reference and neither the parent nor child is setting width, resulting in a dependency loop. So all siblings of hugged (auto-calculated width) text must have explicit widths, or bad things happen.
) comes when you have multiple text and box children within the parent. If ANY children have stretch-unit values, the stretch has no reference and neither the parent nor child is setting width, resulting in a dependency loop. So all siblings of hugged (auto-calculated width) text must have explicit widths, or bad things happen.
I feel like hugging seems obvious but easily introduces calculation issues.

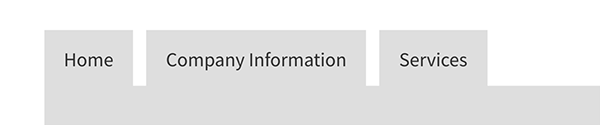
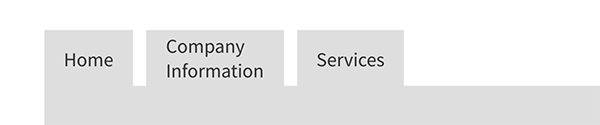
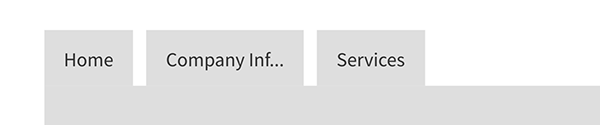
 In this example, the text set to
In this example, the text set to  ) comes when you have multiple text and box children within the parent. If ANY children have stretch-unit values, the stretch has no reference and neither the parent nor child is setting width, resulting in a dependency loop. So all siblings of hugged (auto-calculated width) text must have explicit widths, or bad things happen.
) comes when you have multiple text and box children within the parent. If ANY children have stretch-unit values, the stretch has no reference and neither the parent nor child is setting width, resulting in a dependency loop. So all siblings of hugged (auto-calculated width) text must have explicit widths, or bad things happen.