Hello!
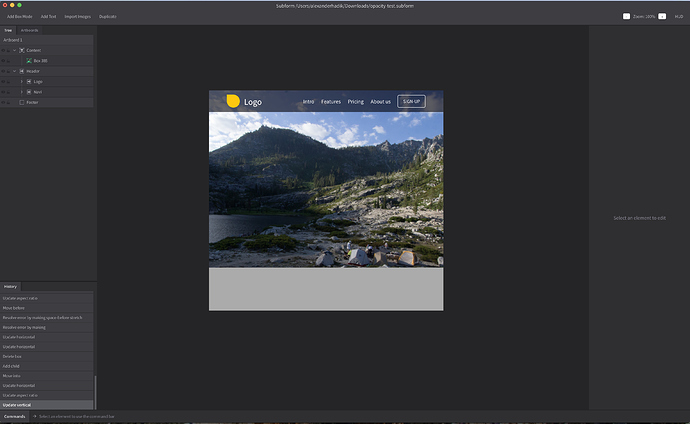
I’m trying to create a horizontal navbar with transparent background so that hero image shows through the navbar background. The problem is that the underlying image won’t show through, however I try to reorder it in Tree panel (layers). And no success, if I apply opacity to rectangle only (parent for navbar) or to entire navbar group. Putting image inside navbar below everything else shows only image - kind of makes it topmost? Playing around with Self-directed/Parent-directed won’t make it either.
Any ideas how to accomplish transparent navbar background? Or how to handle opacity-layers-layout in general?
Best,
Silver
Subform-file: opacity-test.subform (2.6 KB)


 I think they’re solid ideas. Thanks, Alex.
I think they’re solid ideas. Thanks, Alex.