Hi friends,
Thanks for waiting patiently since our last release seven months ago.
We've taken this time to think through Subform's capabilities and address many of the issues ya'll raised with our first releases.
In particular:
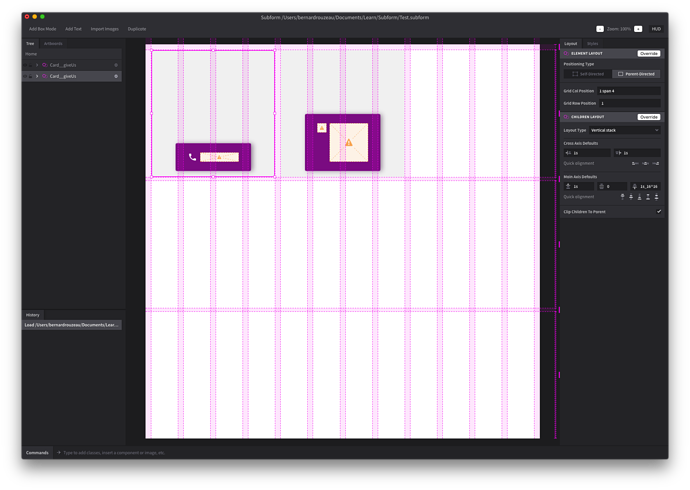
- The layout engine has been completely redesigned.
- Direct manipulation modes have been added for creating and rearranging elements.
- A proper font selection menu has been added.
- The layout engine incorporates text size, line height, and wrapping.
- The "heads up display" has redesigned so that you can understand what the layout engine is doing.
- SVG images are now supported.
- Images are no longer embedded; they're now copied to an
images/folder next to your Subform file. Any updates to these source images will be immediately reflected in your Subform file.
This new version is not backwards compatible with the last releases.
However, we specifically took time to think ahead on the technical aspects for this release, and we do not anticipate making breaking changes in the future.
With this release, we will begin a fixed release schedule, posting a new build on this forum every two weeks.
Subform is still in beta, and we're looking forward to working with ya'll to polish the software and make it work for you.
We specifically want to thank @sevenupcan for taking the time to write up his frustrations with the original layout engine.
This post really stuck with me (Kevin) and helped me realize that we needed to step very far away from CSS semantics and rethink layout from scratch.
We'd also like to thank @andy.thelwell for writing up his experiences with other layout engines, and grounding his suggestions in the context of what we're trying to achieve with Subform.
Since so many things have changed, Ryan has created:
With that, please enjoy the latest release!
OS X: Subform-3338.0.0+19791b5.dmg
Windows: We will release the Windows build in two weeks.
Best,
Kevin + Ryan