I’ve created a button component with two states Default and Pressed. If I’m using several instances of that button component I want each instance to have a different labels. But editing one button label will impact all button labels in the same state.
Components text labels should support different values
Ryan
#2
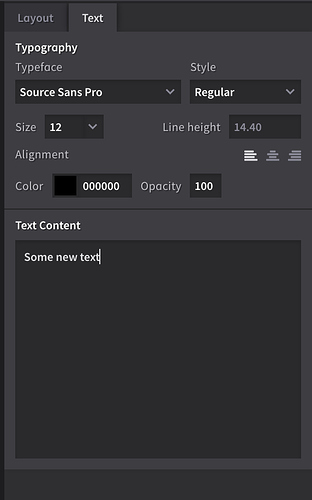
You can override the text in a component instance by typing in the textarea in the Text tab on the right panel:
That will change the text string only in that instance of the component.
As I mentioned over on this topic, this is obviously not very well explained right now. It’s definitely on our list to integrate this override behavior directly into the inline text editing dialog.