I would like to create container components, that are independent from their content. Is this possible?
Example
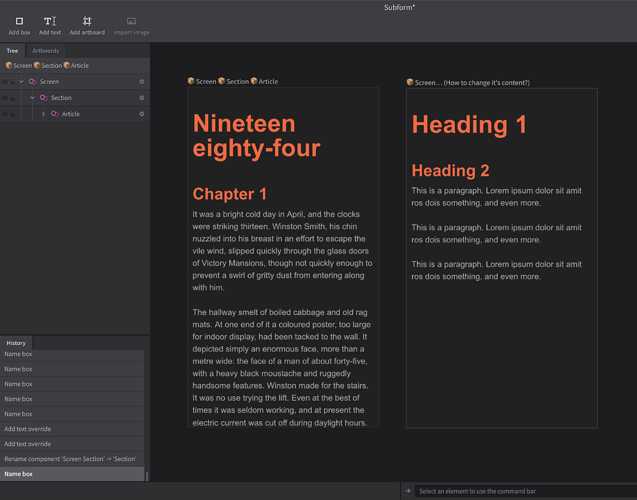
I defined a Screen component that has one or more Section child components. The content of Section can be anything. On the screenshot the content is an Article component. On the second artboard I wanted to reuse Screen, and show a list of items within (instead of Article). I couldn’t do that, since changing the content changes the other instance too.