How do I export layouts for use with https://github.com/lynaghk/subform-layout
Export layouts for runtime engine
What kind of format are you looking for? For that engine, there’s the tree of plain JS objects, as well as the React.js node example.
Given that every programmer has their favorite framework/workflow, I’m not sure if I want to bake a specific one into, e.g., the tree context menu (next to “Export HTML/CSS”).
One option would be to export generic JSON with layout info and then a consumer could transform that into whatever representation they actually want to use in production (JS Objects, JSX, React.createElement calls, etc.).
Any preferences or thoughts on that?
I just don’t know where the menu item is for exporting.
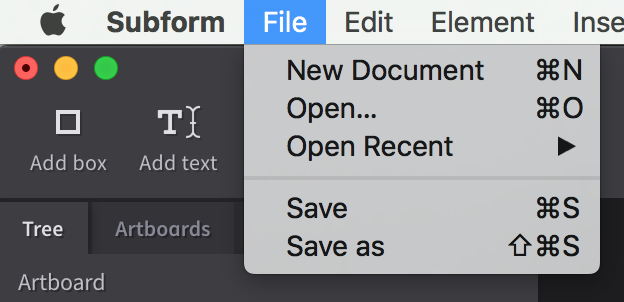
There’s no export in the File menu:

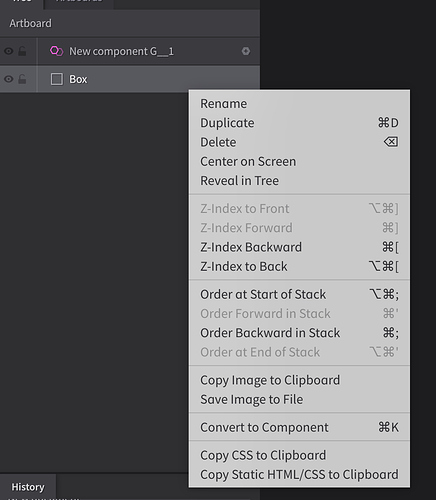
I right-clicked a box/component in the tree view:
The “Copy Static HTML/CSS to Clipboard” yields no layout properties, just compiled inline css:
<div style="background-color:hsl(60,70%,44%);position:absolute;box-sizing:border-box;overflow:visible;white-space:nowrap;height:86px;width:275px;z-index:2;" class="renderable">
<div style="position:absolute;top:0;left:0;bottom:0;right:0;border-radius:inherit;overflow:hidden;" class="children">
<div style="transform:translate(50px, 22.5px);overflow:visible;width:175px;white-space:nowrap;z-index:1;position:absolute;box-sizing:border-box;background-color:hsl(205,71%,41%);height:41px;" class="renderable">
<div style="position:absolute;top:0;left:0;bottom:0;right:0;border-radius:inherit;overflow:hidden;" class="children"></div>
</div>
</div>
</div>
This is my version, which is the latest I could find in https://talk.subformapp.com/tags/releases
Sorry, I wasn’t clear. There’s nothing in the app right now for export, because those questions about what specifically gets exported need to be resolved first = )
Given that there aren’t really distinct element types in Subform (well, just boxes and text), does jsonml offer anything over a tree of maps like the one in the example?
Another question: Do you think it’d be helpful to have the layout together with exported CSS style info, a more data-oriented style info (more closely matching Subform’s inputs, say, rather than condensed into CSS-strings), or separate from styles entirely?
on second look, tree of maps seems simpler. I only suggested jsonml because it’s an existing standard.
for CSS styles, it wouldn’t hurt to add them inside each layout child I think. for flexibility, I’d add two props to each child:
-
style.string- css style string -
style.data- css style object