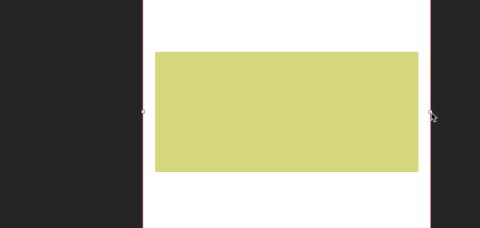
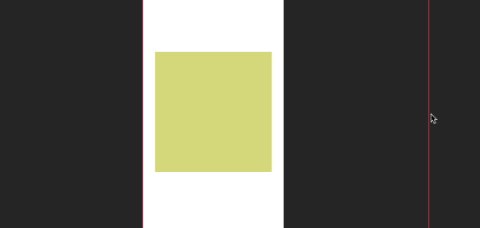
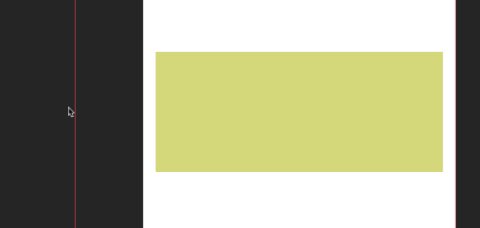
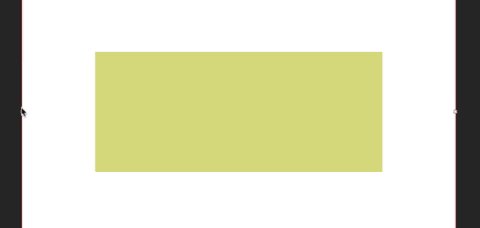
I am having trouble expressing this layout in horizontal dimension for an element with computed layout:
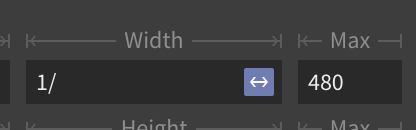
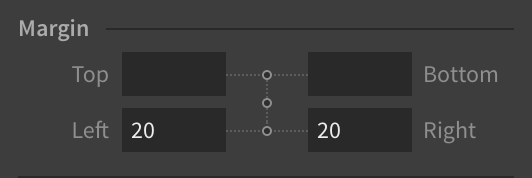
“Left and right margin 20px, with max width of 480px”
So on smaller screens, it would have the margin and keep growing with the screen. On bigger screens, it would be centered with a max-width.
I can accomplish the desired result somewhat with “width 80%, max-width 480px”, but it’s not the same.
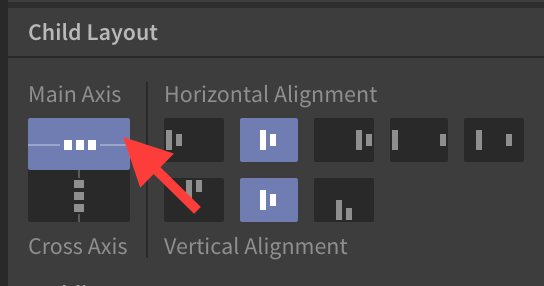
How do I express the margins+maxwidth layout in Subform?