Hi folks!
I’m using Subform 4449.0.0 1a76794 on Darwin 16.7.0 and noticed an inconsistency between the behavior on the canvas and the default values show in sidebar labels.
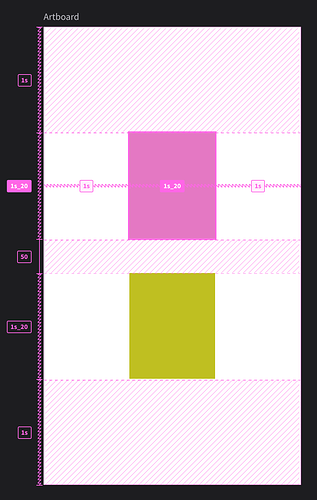
Here’s the setup — default artboard, with two default children, and the artboard’s main-between value set to 50px:
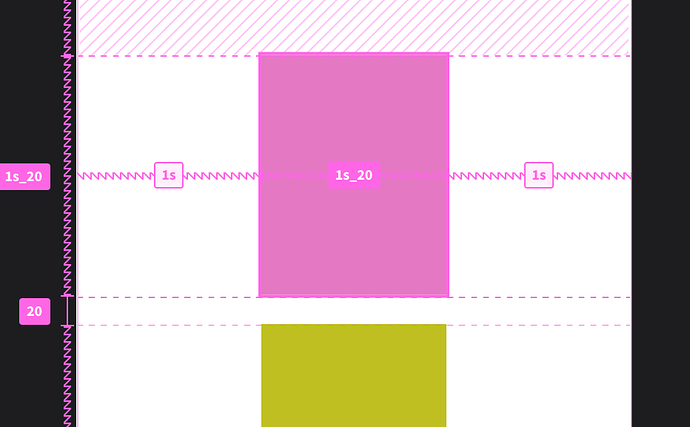
- Select the first child and change the “space after” to 20px:
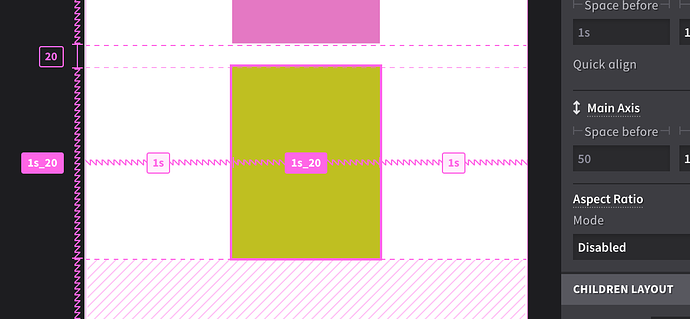
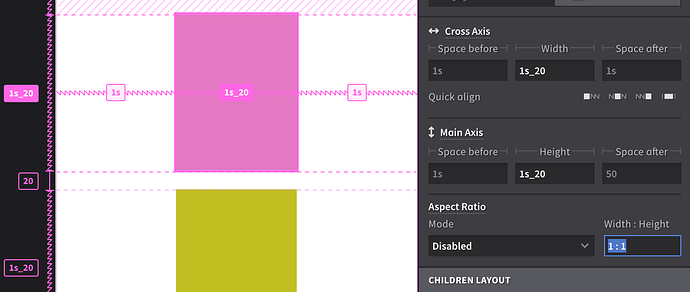
This causes the space between the elements to be 20. However, if you then select the second child, you see that it its “space before” is still shown as a default value of 50, though it is actually now effectively zero:
My understanding is that the behavior is intentional and useful, but the label doesn’t take it into account and always shows the underlying parent value when the child’s value is missing.
The symmetric case for space-after also applies — if you set the space-before on the second child then the space-after on the first child shows 50 despite being effectively zero:
Subform’s layout model is wonderful — I actually noticed this behavior while implementing the layout model in Julia to see if it is as elegant in implementation as it is intuitive in use.