A case for a UI components library
Atomic Design, Pattern Libraries, Design Systems, all the latest buzzwords in the product design world describe one important step in the process of successfully building and maintaining a digital product between teams of designers, developers and product managers.
Even the lone wolf designer working on a project with more than one view/page is likely to lose track of which UI components they have created if those components are not displayed somewhere.
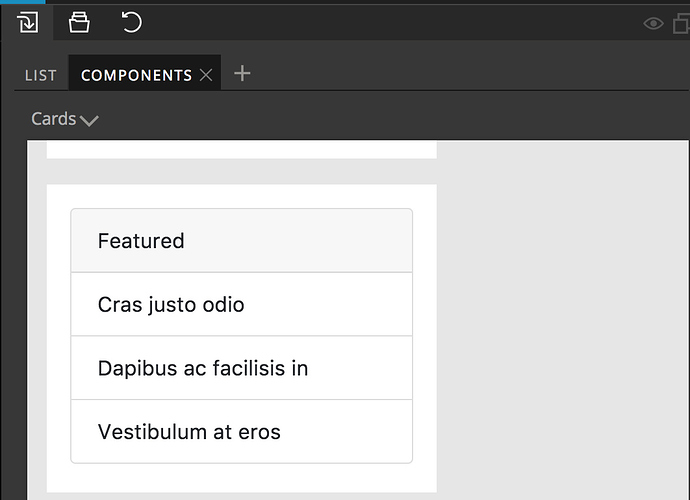
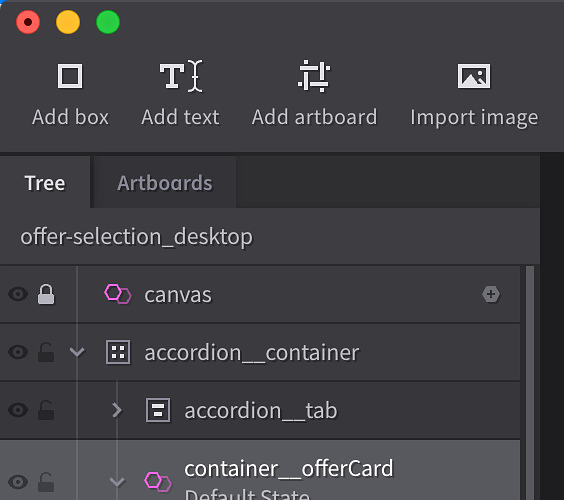
@Ryan and @kevin Are there any plans to offer some sort of visual catalogue of existing components and art (images, SVG logos/icons) for a design project in Subform?
Here are some of the advantages of having the ability to see all of the components and supporting art for a project, in my opinion:
- Although components may have been created in the design process, they may not be displayed on any artboard at a given time and the user may lose track of what components already exist and what they look like – This issue is magnified when working in a team
- Having a visual representation of a project's UI/components library facilitates design consistency between Subform files and is a necessity for a shared design system within a team
- It also helps in the hand-off process and the back and forth between developers and designers in the iteration process, especially if the dev approach is component based
I'm curious to hear what anyone else thinks about this feature or if there is a better way to approach it.