Hi there,
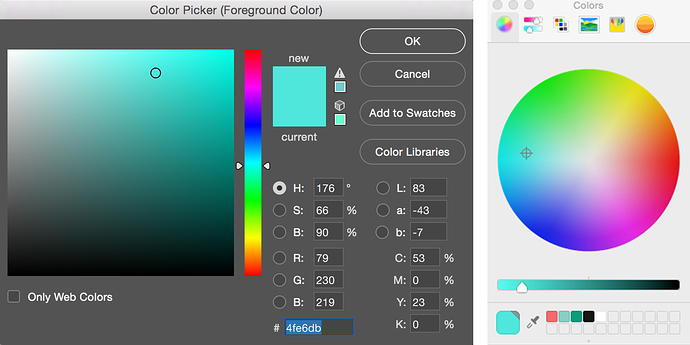
Can you please consider changing the color picker to a version similar to Adobe? That type of color picker makes it so much easier to play around with similar colors to pick the one perfect for your project. You can be way more precise in Adobes version and also add rgb or cmyk codes easier. It also feels like the range is much wider in Adobes version.
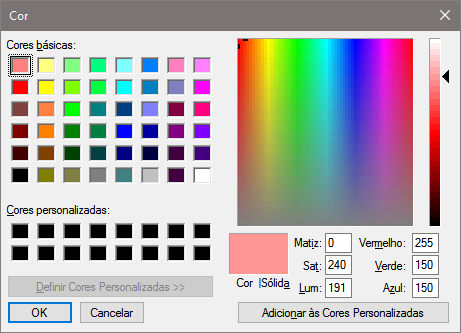
With the type of color picker like the currect one in Subform I feel like you can not be as precise or at least it makes it more difficult!
Thanks!