I couldn't get this to happen 100% of the time, but it seems like switching the states of the nested components and then switching the upper component causes the deselect to happen.
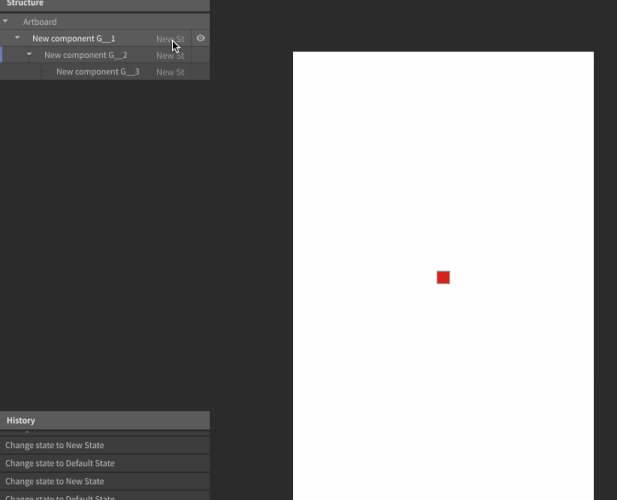
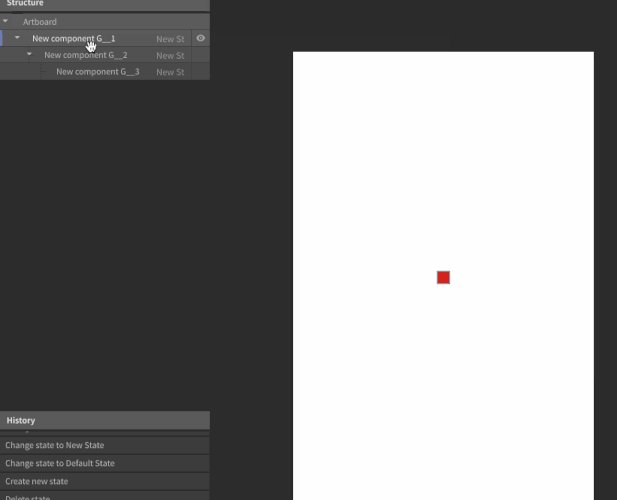
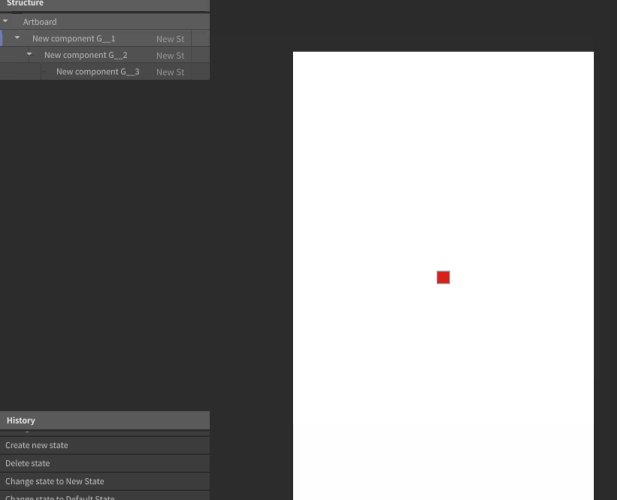
I created a simple file that I can usually reproduce this on by switching the states of its children via the context menu, and then the root component via the context menu.
Expected:
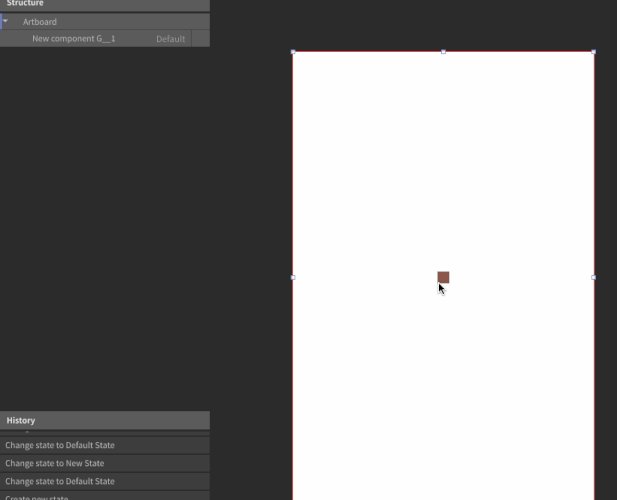
Artboard should stay at top of hierarchy.
Actual:
Heirarchy sometimes switches to having the component at the root, and it seems to be displaying the original box's name instead of the component name until I re-select the artboard.