Hi friends,
A new release of Subform is available:
OS X: Subform-3520.0.0+f690f53.dmg
Windows: Subform Setup 3520.0.0+f690f53.exe
Since the last release:
Changes
Clicking on the lock, visibility, or twistie (collapse / expand) controls in the tree no longer selects that element. We felt that the previous behavior was annoying, especially when trying to expand elements to find your selection. The new behavior is consistent with Sketch and Photoshop, too.
Text line height (and "hug" value) now defaults to 120% of the font height, same as Adobe apps. We previously derived default line height from the font's metrics, but we need to account for more edge cases (looking at you Apple Color Emoji) and cross-platform issues before that approach will be ready for prime-time. Besides, if 120% the font size is good enough for Adobe ($73 billion market cap), it's good enough for us (two guys in a coffee shop).
The default aspect ratio is now 1:1 rather than 16:9.
Enhancements
The "Add box mode" and HUD toolbar buttons now act as toggles. Thanks @rrbarry11 for the report!
Performance: Fonts and text layout were optimized, which reduced the layout time of our text-heavy "topcoder" benchmark 4s to 1s. Memory growth was also reduced from about 160MB to 50MB.
Performance: Panning has been optimized and should now be buttery smooth. If it isn't, please let us know!
Performance: Startup time has decreased from about 3.3 seconds to 1.8 seconds. I'm workin' on it ya'll!
Corner radius can now be set as a percentage, as well as an absolute value. This is helpful for creating circles (radius = 50%).
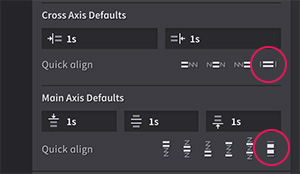
Quick alignment buttons are now available for "align to start & end" in the children layout panel. As per this discussion, these buttons make it easier to quickly set 0 width on each side of a parent container. Thanks to @ldubya for bringing this up and @rmion and @eyal.nudelman for sharing ideas.

- A "Reveal in tree" button has been added to the element context menu (right click menu). The tree will also now visually indicate when your selection is underneath a collapsed ancestor by drawing a lil' line next to that ancestor:
Thanks @nicki and @ldubya for the discussion
- HUD design is now more consistent between self-directed, stack, and grid elements. For an overview of how the HUD works, check out Ryan's 5-minute video:
Fixes
The east/west and north/south handles on self-directed elements would not appear if the parent was a grid with a single row/column. But self-directed elements can do whatever they want, regardless of parent settings, so their handles should always be visible.
Text with "hug" height and "stretch" width can now be positioned as self-directed. Previously Subform would silently reject such requests due to overly cautious dependency resolution.
Zooming is centered on cursor (when using trackpad) or center of visible area (when using toolbar buttons or keyboard shortcuts), regardless of application chrome. Previously the zoom center would be off by the width of the chrome.
All fonts should now load properly on Windows. Thanks @rrbarry11 for the report!
