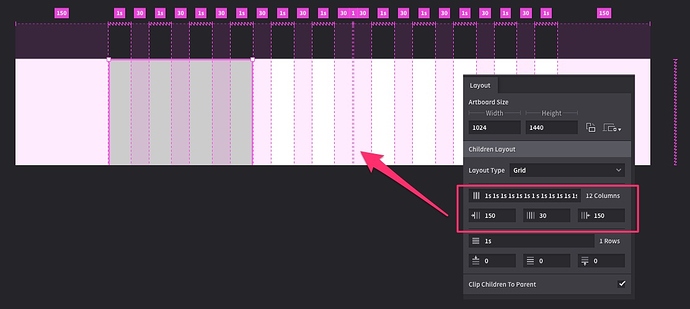
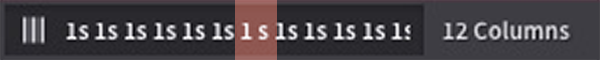
I am trying to setup a Bootstrap 4 12-column grid and getting an unexpected result, there is a "1"(px?) vertical column in the middle of the grid that doesn't match the size of the eleven "1s" columns. I've used the same "layout settings" in Sketch App and the grid came out fine. Am I doing something wrong or is this a bug? Please see the attached screenshot (the parameters seen in the "Layout" panel are for the artboard and not the selected gray box seen in the screenshot).
Feature request note: It would be nice to be able to see the grid when clicking on the canvas and not have to add a box on the canvas and select it to see the canvas grid (as I had to do in the attached screenshot).