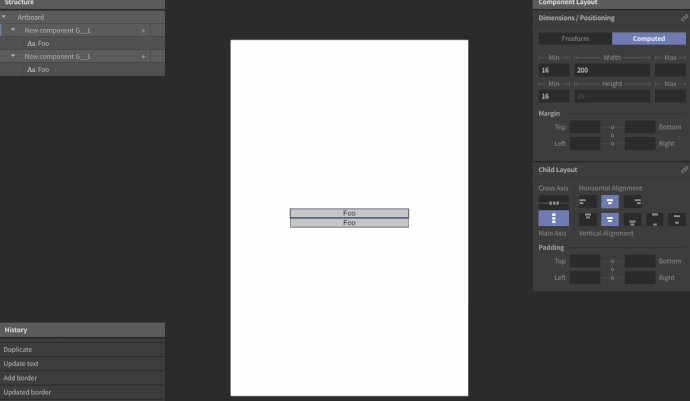
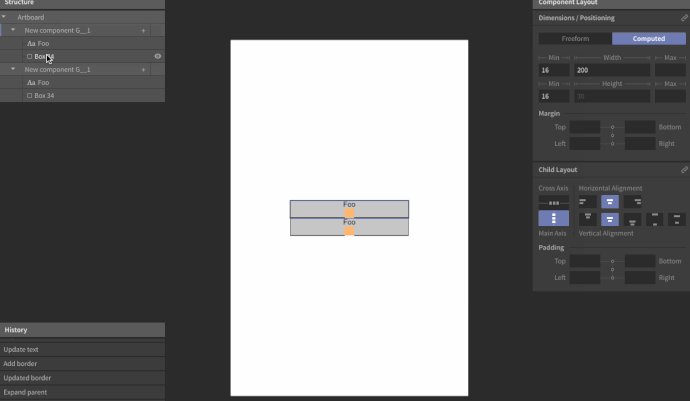
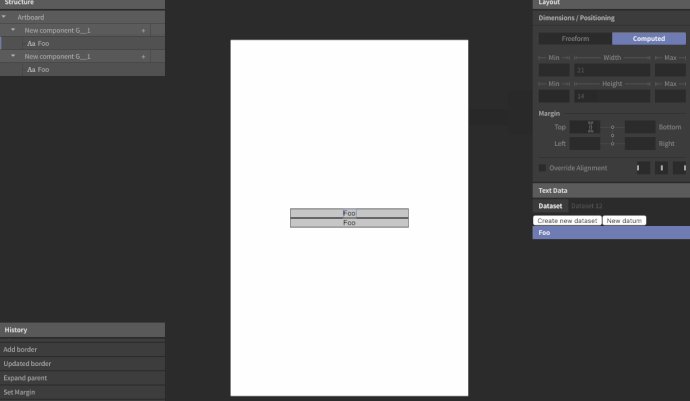
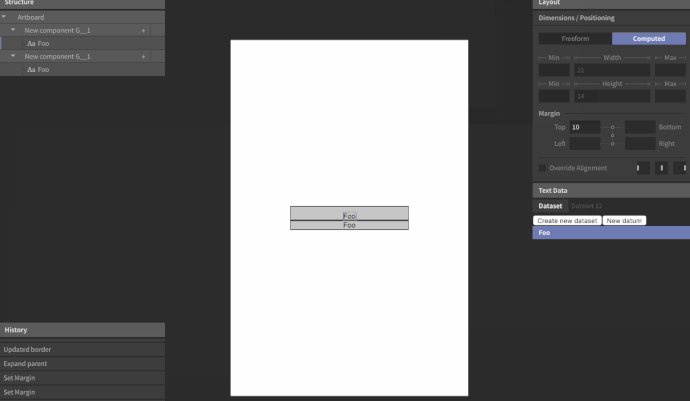
I noticed that unlike regular boxes, changes to the layout of a text child of a component will not propagate to other instances of the component. This seems to be true for all layout properties including freeform/computed mode. Perhaps this is an unwanted byproduct of how the text data selection is also decoupled from the component instance?
There may be ways to abuse this at the moment that could be useful given the fairly rudimentary text handling in Subform right now. So probably not very high priority at the moment... easy workaround is to just put the text into a box container and set the layout properties you want on the parent box. But wanted to make sure this bug was on file.