@ryan and I are strongly considering scrapping the dataset-based text system, and we'd like ya'lls thoughts.
tl;dr: We want to focus on layout and playfulness, and cutting the complex text system will help us do that.
We'll revisit data/text later, once we have the resources to do a great job on it.
Here are our reasons for scrapping the current text/dataset system in the near term:
The next release will be a breaking change because of the new layout engine, so now's our chance to get rid of the dataset stuff.
The text dataset stuff is half-baked anyway --- to really fulfill the dream, it needs to pull in text from outside sources (APIs, spreadsheets, etc.), and those changes would likely be breaking anyway.
Removing the dataset stuff will likely make Subform faster on text-heavy designs.
The current UI doesn't do a good job of making the capabilities and semantics clear, and would require substantial work to do so.
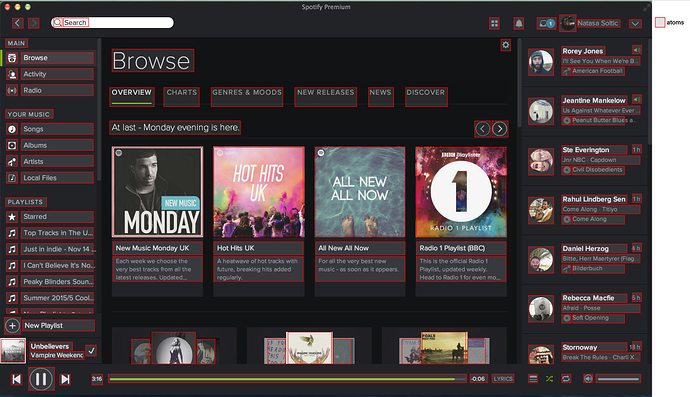
For example, when creating a new component instance, all text fields are filled with the first datum of their respective dataset. This is because, unlike Sketch symbols, there is no "canonical" instance of a component that specifies which datum should be the "default" for a given text item. Most people find this behavior surprising (topic). These semantics actually caught @ryan by surprise when he was making this video for the website/Kickstarter:
Creating a new "drop down" component had every result item set to "New York", which he didn't understand. And if you don't understand the thing you helped design/create, it's not a good sign = )
Ripping out the dataset stuff will take far less time than cleaning up the existing system and writing documentation/tutorials/UI changes to teach its capabilities.
The dataset stuff was least popular feature in the survey ya'll took.
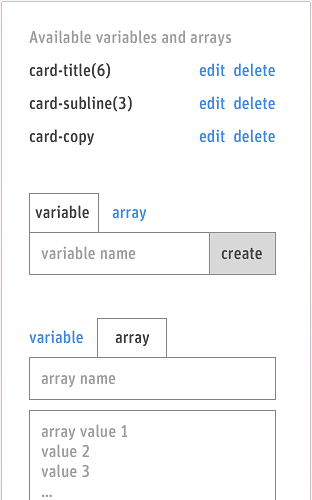
We'd replace the text system with something very similar to Sketch-style overrides: You create text boxes wherever you like, and if they are within a component you can override the text on specific instances.
We'll need to make a decision in the next two weeks so we can integrate the text with the new layout engine before cutting the next release.
To be clear, we don't want to scrap the datasets because they're a bad idea --- we still strongly believe that designers need to work with real data during their design process, think about the "role" text plays in designs rather than the text itself, and that this process/thinking can be helped by better tools.
But right now our implementation sucks and trying to improve it will detract from more important capabilities (layout, playfulness, performance, etc.).
So we'd like to scrap datasets in the near-term and revisit the question later once we have the resources to do a great job.
What do you think?