I haven’t touched Subform for a month or so. Now need to work with a few responsive layouts and felt like a good idea to pick it up again. Trying to remember basic things like how do I create a component, how do I add text, all good so far 
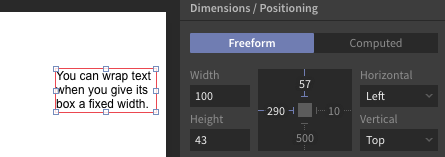
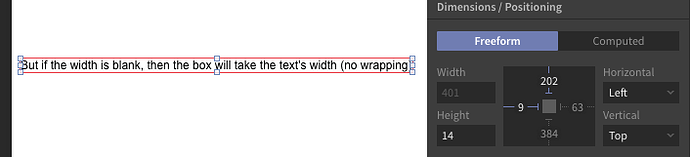
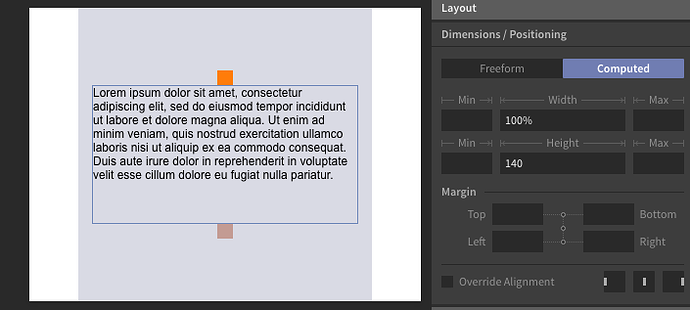
… until I needed to create wrapping text. Kinda bummed that it’s not implemented. I could really use wrapping for some labels in this thing I’m doing. Is there any workaround or such available for wrapping? One really ugly one I can think of is create multiple states of a component, each with a different number of text subcomponents, and manually edit the text in each of them. That’s terrible though  is there any better way at this time?
is there any better way at this time?